| [Bug] Table formatting is broken |
| « Citoyen » 1462234920000
| 0 | ||
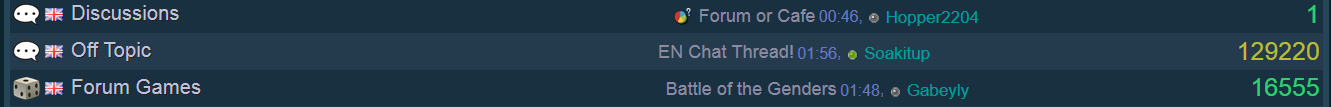
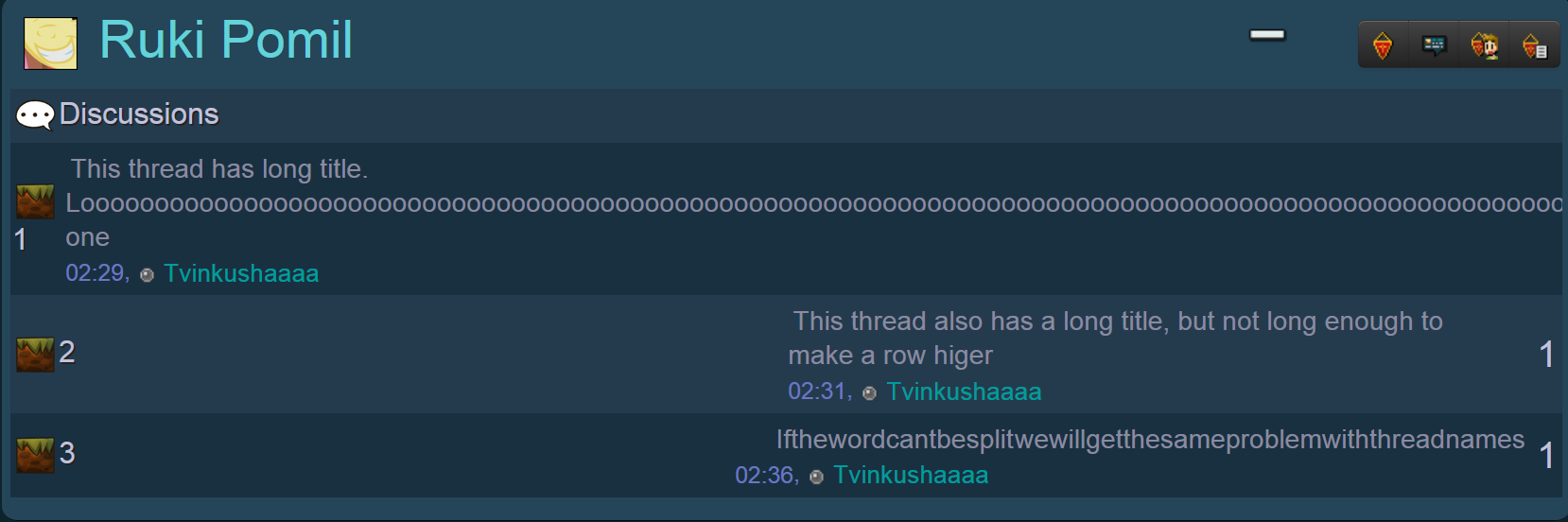
| So today I have noticed that when there are too many messages on count the formating is breaking. Picture below:  As you can see the formating is ruined at this point. Why is that? I have a feeling thats because the cells in table are changing size individually depending on its own contents, instead of changing all the cells at the same time (there is a fixed size and when things are bigger cells are expanding). On pic above thats because of post count being above 5 characters which is too big to fit in standart box size. Also the same thing will happen if a thread name is huge:  My specs: Browsers: IE11, Chrome, FF, Opera - tried each OS: Win 8.1 What is the solution? Well usually bug reports shouldn't have this part, but why not. For count cell it can be either increasing its size (easy option, but requires you to adjust cell size every time any thread gets too many replies) or making table change cell size in every single row simultaneously, which is obviously harder, but not that hard, as long as the resulting table is JS-generated. For thread names it is as simple as cutting titles with "...", if there are too many characters, so it will look like this: "This thread has such a huge title, even your mo...". To put it in a few words: table-layout:fixed; overflow:hidden; Then adjust the cell sizes. This bug matters because:
Also this problem can be solved in a couple of minutes with a one-time fix. upd: thank you for moving this thread. Dernière modification le 1462463100000 |
| 1462243080000
| | ||
| [Modéré par Katburger, raison : Please don't backseat moderate!] |



























 Atelier 801
Atelier 801 Atelier 801
Atelier 801 

 Desolate
Desolate