| [Script] txshop |
| « Citoyen » 1488325920000
| 0 | ||
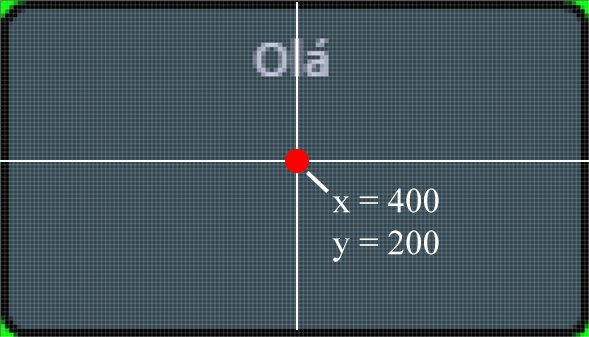
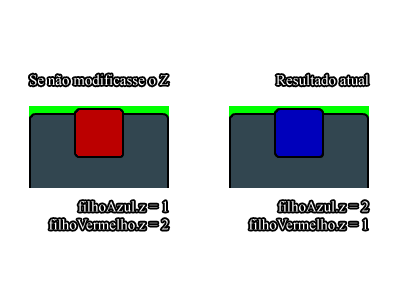
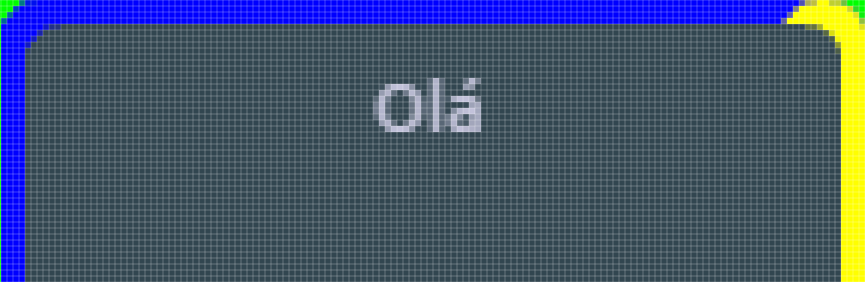
| txshop Essa é uma árvore de elementos para construir UIs. P.S.: essa biblioteca é genérica. Qualquer UI que é possível com addImage() e textareas pode ser construída e manipulada com TxShop. Como funciona? txshop suporta 2 tipos de elementos. ✦ txshop.Image, txshop.TextArea Recursos e exemplos ✦ Textarea básica Code Lua 1 2 3 txshop.TextArea(400, 200, 130, 70, {(Textareas são posicionadas pelo ponto do centro.) Essa textarea não será imediatamente exibida; é necessário atualizá-la à cada mudança que é feita também. Para isso existe o método update(): Code Lua 1 suaTextArea:update() e também existe o método updateHTML() para atualizar apenas os HTMLs relacionados à textarea, que é mais rápido. Code Lua 1 suaTextArea:updateHTML()  ✦ Definindo o jogador da textarea e clonando O exemplo acima exibe uma textarea simples para todos jogadores na sala porque o campo textArea.target está indefinido. Caso você não queira que um elemento não se relacione à múltiplos jogadores ao mesmo tempo, basta cloná-lo, e quando for trabalhar com o mesmo elemento em um jogador, faça ações no seu respectivo clone. Code Lua 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 local clone ✦ Filhos de textareas Textareas podem ter elementos filhos. Os elementos filhos são apenas afetados quando o parente é atualizado. Os elementos filhos são atualizados por ordem de adição. Ou seja, o último elemento adicionado como filho vai aparecer na frente de todos, dependendendo do campo filho.z. Code Lua 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 local parente =  ✦ Borda de diferente tamanho e cores Code Lua 1 2 3 4 txshop.TextArea(400, 200, 130, 70, {Pixel-à-pixel (podia ser melhor, mas esse foi o máximo que consegui):  ✦ Propriedades comuns de textarea 1 2 3 4 5 6 7 8 9 10 string textArea.html ✦ Final: boolean elemento.inherit (padrão = true) Indica se a imagem/textarea herda as propriedades parente.alpha e parente.fixed. ✦ Removendo elemento Code Lua 1 2 3 4 5 6 elemento:remove():update() ✦ Pegando o elemento parente do topo Code Lua 1 print( textArea:top() ) Código da biblioteca ✦ Código fonte: github.com/... (archive.org) Algumas notas ✦ As textareas são exibidas no tamanho "exato" em pixels, arredondada pelos cantos por conta do próprio Transformice. ✦ Os callbacks não são facilitados, mas ainda é fácil de manuseá-los. Por exemplo... Code Lua 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 local janelas = {} ✦ As imagens não foram testadas ainda Dernière modification le 1678104840000 |
| « Citoyen » 1488326040000
| 0 | ||
| dificil de entender |
| « Censeur » 1488328980000
| 0 | ||
| o que isso faz mesmo? qual utilidade? |
| « Citoyen » 1488329220000
| 0 | ||
Brenower a dit : A utilidade é descrita no tópico |
| « Citoyen » 1488329280000
| 0 | ||
Profiver a dit : onde:/? |
| « Citoyen » 1488329460000
| 0 | ||
Novohp a dit : a dit : |
| « Citoyen » 1488329460000
| 0 | ||
| Aprendam à ler o tópico? |
| « Censeur » 1488329760000
| 0 | ||
| Aparentemente eu vou fazer o mesmo código para adicionar textArea |
| « Citoyen » 1488330840000
| 0 | ||
| Dsclp mas é quase impossível entender o que vc tenta dizer. |
| « Citoyen » 1488363900000
| 0 | ||
Lynezx a dit : Atualizei um pouco, melhorou? |
| 0 | ||
| não entendi |
| « Citoyen » 1488381960000
| 0 | ||
Lcemt a dit : O que não entendeu -_-? |
| « Citoyen » 1489185600000
| 0 | ||
| Esboço de uma nova versão: Aqui Code Lua 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 do |
| « Sénateur » 1513792140000
| 0 | ||
| Interessante, mas é uma implementação ineficiente. De qualquer forma, continua interessante |
| 1 | ||
| Parabéns |



























 Atelier 801
Atelier 801 Transformice
Transformice 
